Up until a few years ago, mobile applications were normally written in Native languages. Now, most of the market is shifting towards React Native to write their apps. Some of the big companies, like Facebook, Soundcloud, and Bloomberg, are already using this framework, and their apps are running smoothly and efficiently.
Any mobile app development begins with choosing the right tools, platforms, and frameworks that one will need to design and build it. When it comes to app development for your product, there are two paths available: Native or React Native. Choosing between the two can be overwhelming. This is why to overcome this challenge you will need to explore factors like budget constraints and the development time of each method.
The debate about React Native vs. Native apps has been long-standing. Even though it varies from project to project, let’s explore the basics of how each development approach is different and why you must choose/prefer one over the other.
Differences Between Native and React-Native Apps
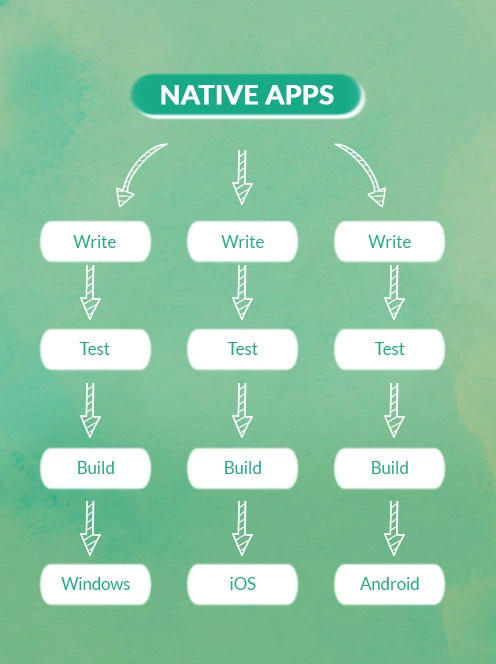
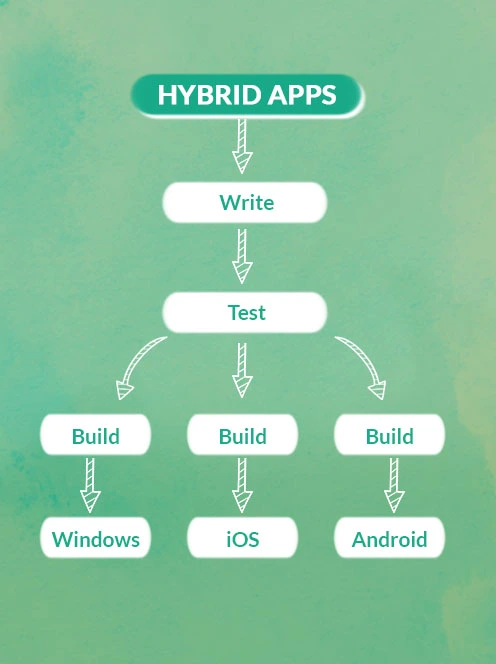
React Native allows developers to write the code once but lets it run on any platform, whereas Native development requires separate coding for each platform. React Native is written in JavaScript and is known as a Hybrid framework. On the other hand, Native apps are built for either iOS or Android. These apps are built with specific programming languages for specific platforms.
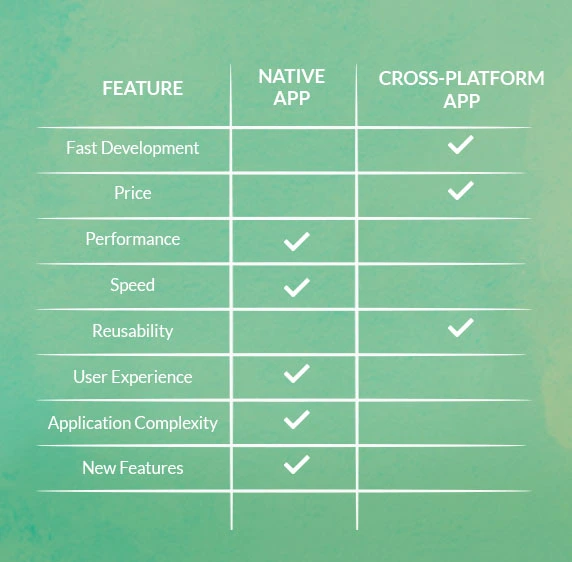
Before investing your money to build your iOS and Android app or a Hybrid one, it is smart to weigh all the pros and cons. Right from the beginning, you should be aware of the possible obstacles or difficulties that might occur.
By now, you know React Native is a platform-independent framework because it gives you the freedom to build an iOS app and an Android app on the same framework while keeping the UI and UX design of the app intact. Native jumps in when you want to build custom UI components and have a unique user experience that requires external libraries.
We took the liberty to divide the main differences between the two into points.
- Support of applications: Because React Native is a new technology it, unfortunately, does not have parent support. This precisely means that the Google Play store or App store may stop accepting your app at any given time. On the other hand, Native apps are built for specific platforms therefore they meet all the requirements.
- Performance: This can be measured from a lot of factors e.g. animations, lags, slowdowns, and load time. Nonetheless Native runs more efficiently because it was built to run on that specific platform only. React Native is built for both platforms so it is understandable that it utilizes more battery on the device and can cause lag or slowdown.
- User Experience: The UX on React Native apps is compromised as mobile screen size varies. On the other hand, Native apps have the edge to design and add built-in UX UI components however they wish to maintain a visual balance on all the screens.
- Development cost and maintenance: Native requires two development teams for making and maintaining the app. React Native allows you to build the app using a single code base, which saves you cost as well as time spent in mobile app development.
- Long-term app development: Although React Native is a faster and inexpensive way to launch your business app, it is not as efficient with updates. The app updates and app stores are not in sync at all times. This makes it tough to build and launch any future updates. Since Native is supported by Google and Apple, it is more coherent with updates and resolves problems as they emerge.
React Native vs. Native App Development
Native Application Development
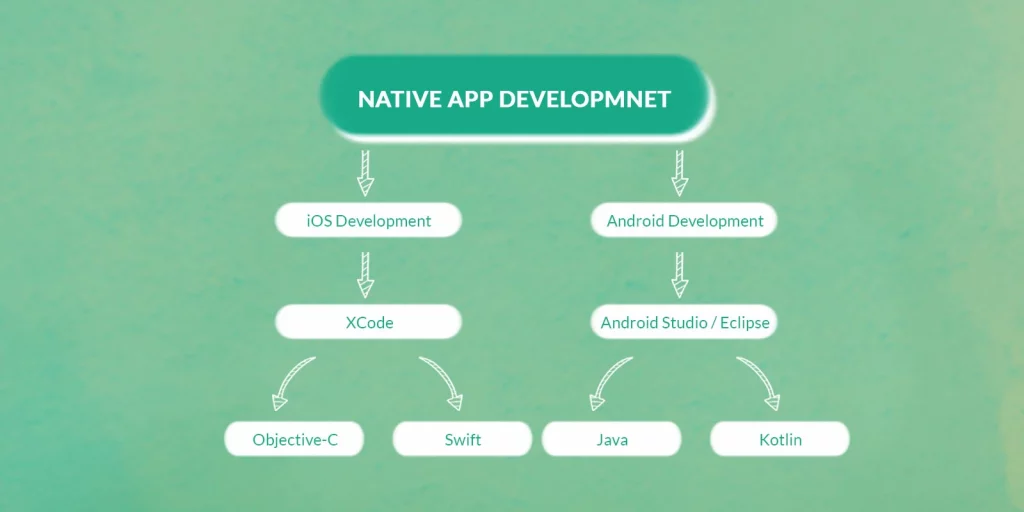
Native app development is centered around designing mobile apps specific to a single platform, like iOS or Android. These apps are built with programming languages and tools that are specific to a particular platform. Android apps require coding in Java or Kotlin using Android Studio for the environment. IOS requires coding in Objective-C or Swift and the IDE is Xcode. Therefore, this process needs at least two developers or development teams to build two different versions of an application, simultaneously.
Native is without a doubt a time-consuming process. But there are some solid pros that Native has to offer:
- Faster and more reliable
- Better app design and performance
- Robust language
- Accessibility of APIs
The downside of opting for Native is the following:
- High cost of development of two applications
- Higher development time
React Native Application Development
React Native is the leading hybrid mobile development framework. With React Native, you write an iOS app exactly the way you would write a web app. That sounds very convenient, but it may also cause some issues.
By using the React Native Method you will need to write the code only once and the final product can be run on iOS and Android.
React native pros:
- Single codebase
- Lower development cost
- Time-efficient
- Reusable components
- Faster debugging process
- Faster prototyping
- Open-Source: Most features already have a build solution
- Easy maintenance
Cons attached to this process are:
- Reduced number of Native elements
- A limited number of Third-Party Libraries
- Absence of support for All Native APIs
Our Approach to App Development
VentureDive has been at the forefront of bleeding-edge technology for both Native Android and iOS development and has a large pool of resources from both competencies. When we speak about React Native vs. Native app development, we include two different competencies that require separate sets of expertise to develop apps that deliver excellence and true business value.
Here’s a quick list of tools and technologies we use for both approaches:
iOS
- Swift programming language
- Viper and MVVM (architecture patterns)
- iOS storyboarding
- Core Data for iOS
- SwiftUI (for making interfaces & screens)
Android
- Kotlin programming language
- MVVM, MVP & Reactive Programming with Rx Java (architecture pattern)
- Constraint layout (with Android previewer)
- Scoped storage for better data security
- Jetpack Compose (design through code)
Why Choose Native App Development?
Here’s why you should go for Native app development:
- If your app is going to be complexed
- You are more inclined towards the user experience part of your app
- If you want in-built features like brightness control
- If you are targeting a single platform either iOS or Android
Why React Native for Mobile App Development
Here are some reasons you should opt for React Native:
- Your app is minimal in terms of UI and UX
- You want your app to available on all platforms with a reasonable budget
- You want your app to be launched in a shorter amount of time
- Your business is a start-up and has limited resources and funds
When it comes to app development, React Native has been at the center of VenD. We have delivered countless immaculate projects using React Native over the years and continue to conduct training sessions for the entire mobile development team. This helped the teams gain the necessary knowledge to quickly bootstrap and deliver a React Native application. By building upon the core knowledge and expertise of the Native platform, we are able to deliver better-performing apps in a much shorter time, be it using React Native Expo or React Native CLI applications.
Wrapping up: Should You Choose Native or React Native?
It is apparent that React Native meets all the requirements of the client while saving on cost and time. It gives you the best of both worlds, which is lower effort and efficient use of time and budget. If you are looking for rapid prototyping and MVP, React Native is the answer. However, if you have a lot of manpower and resources to spare, you can always opt for Native. Ultimately, there is no silver bullet. If you are in between answers, you can try to consult VentureDive.