Businesses around the world succeed based on the quality of services they provide. The easier it is for customers to navigate and use the developed products & solutions, the happier they are with you as a service provider. Quality assurance plays a major role in making your products bug-free and intuitive. This means, once you deliver a pristine product to your customers, there would be a lesser number of do-overs or revisions, hence, saving time and resources for your business.
Let me share an example of how a bad-quality product affects business, as well as, human lives:
NASA’s shuttle, Challenger, exploded just after minutes of taking off, resulting in the death of seven astronauts who were on board that space shuttle. The mechanical cause of this failure was the Solid Rocket Boosters ’O’ rings. An extensive report by Jeff Forest, from Metropolitan State College, points to a flawed Group Decision Support System which misinterpreted the risks and failed to communicate concerns surrounding Quality Assurance. The whole project was shut down at the time.
In light of this incident, we can say that Quality Assurance of hardware, software, or any product of any kind, plays a very important role in business growth. Lack of it causes a waste of effort, time, and money. Before knowing how Quality Assurance is profitable for any business, let’s first have a little background of the term ‘Quality Assurance Testing’, and explore the whats, whys, and hows of it.
What is quality assurance testing?
Quality Assurance is about making sure that your software conforms to the requirements set by the client, and it works without any defects and failures. QAs/testers should run the program by keeping in mind every possible scenario to detect any defects, ensuring a successful run of the program. Now, what do I mean when I say defect-free software? For that, we have to define the term “defect”.
Defect/Bug: A defect is an anomaly in the product, something that deviates from the expected behavior. For example, you want to log in to the website on your browser. The login button is supposed to direct you to the login page but instead, it takes you to the help page. This unexpected behavior is called a defect or a bug as it is not conforming to the requirement.
What does a tester do and why do you need them?
A tester is someone who assures the quality of the product by running the program for every possible scenario while testing.
Basically, this is what a QA tester does:

To ensure the quality of software under development, there is a series of processes followed to deliver a product — It’s called Software Testing Life Cycle (STLC).
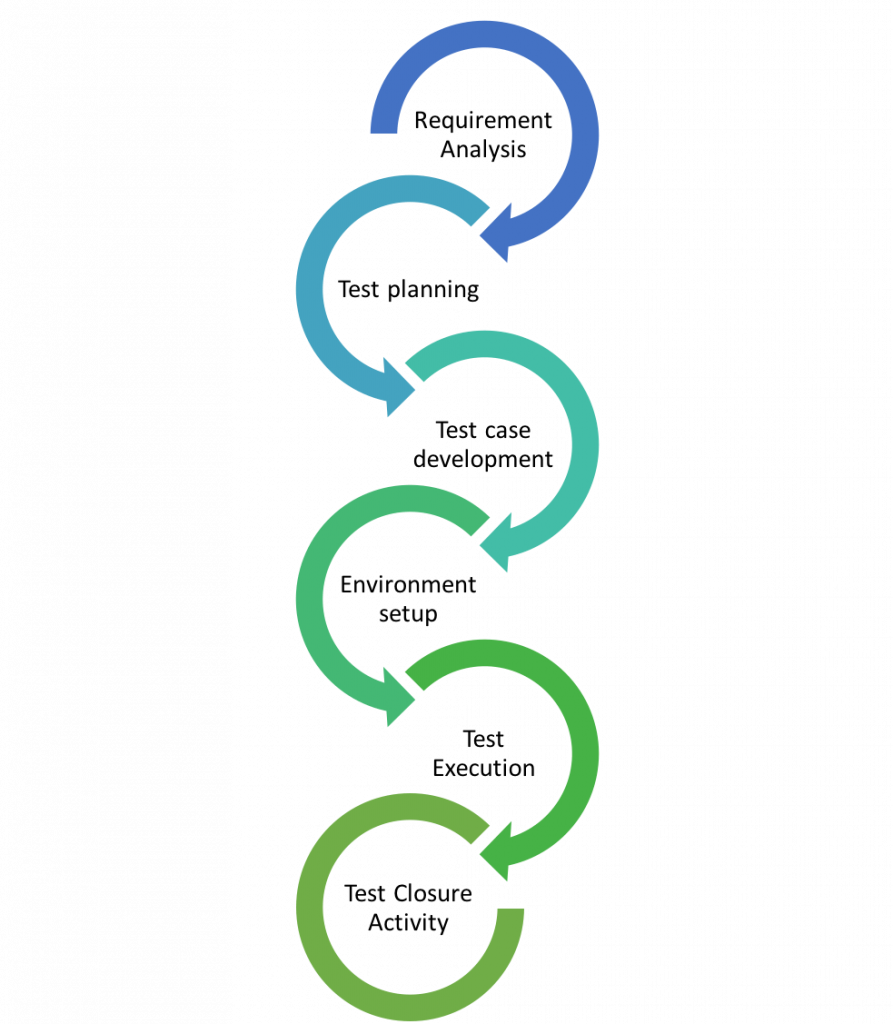
STLC includes the following stages:
- Gathering requirements
Requirement gathering is the first and foremost step in the STLC. In large-scale projects, it is vital for the project team, i.e., project managers, developers, designers, and QAs, to know exactly what the client is expecting from them. The bigger the project, the more extensive the requirements. Requirements are gathered from the clients and their stakeholders in the form of a written document or prototype, generally.
Time is money. With poor quality requirements, projects either fail, are completed late, or go over-budget. This is a reason enough for any business to pull off their projects from a software company, hence costing you money. - Test planning
Test plans are written to define the testing strategy. Test planning is done by the Test Manager or the Test Lead. It tells us how and when the testing activities will be carried out. It is done to plan the time, effort, and cost consumption of testing for the entire project.
Test planning not only gives us a strategy for testing activities but also helps us estimate the budget of the project. Poor test planning leads to failure in reaching the milestones. In a fixed-cost project, it can cost you your time, effort, and money. - Test case development
After test planning, test case development is the next step. In this phase, the testers create test cases that cover every possible scenario in a very detailed manner. Test cases are developed to ensure even the edge cases won’t cause problems in the workings of the software.
Test case development, if done right, can save you money, because, in this particular step, you are making sure the software does not break at any step. Hence, this assures that no further effort of the developers is required and the product is credible. A credible delivery brings in business, which brings in money. - Test environment setup
Setting up the test environment is a vital part of the STLC. Basically, the test environment decides the conditions on which the software is tested. This is an independent activity and can be started parallel to the test case development. In the process of setting up the testing environment, the test team is not involved in it. Based on the company’s policy, it could be that a developer or customer creates the testing environment. - Test execution
In this phase, the testing team starts executing all the test cases in a particular test environment that was set up by the development team or the customers. Each test case is marked ‘passed’ or ‘failed’, depending on its failure or success. Some test cases can be blocked for execution due to some system constraints, and hence, marked ‘blocked’. If the test case is blocked, the relevant bug is reported. - Bug reporting
When a test case fails, the reason is that it is not working as expected. Thus, a bug/defect/issue is logged using a preferred tool and planned in the test plan.
After going through all the phases of the STLC, the final test execution summary report with exit criteria is prepared to show the stakeholders whether the software is ready to be launched or not. So, testing the software by following the STLC will save you money as it takes care of your estimates of the effort, time and money you are putting into it.
When to start testing?
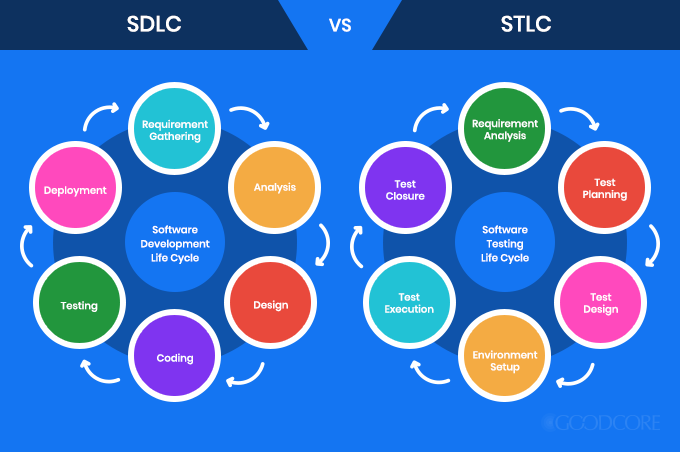
It is always preferred to start testing alongside development. An early start to testing reduces the cost and time to rework and produce error-free software that is delivered to the client. However, in the SDLC, testing can be started from the requirements gathering phase and continued until the deployment of the software.
SDLC and STLC go side by side in a project. The diagram below can better explain how they are being done simultaneously while the software is being developed.

What impact does SQA have on your business?
In Software Quality Assurance, a defect is the stitch which resolved on time saves you time, money and effort. Allocating some of your resources to QA Testing can actually reduce your total development costs while also stimulating more growth.
SQA brings the following benefits to the business:
- Quality product
Quality is everything for a customer. It is achieved through proper testing of a product. If you want your product to survive in the industry, that will be possible when it has gone through testing. - Reduce developmental cost
Finding defects in the earlier stages of development can save you a lot of effort. In that way, you do not continue building upon faulty code. A faulty piece of code can be longer than the one written upon fixing a defect. Reducing lines of code reduces the developmental cost. - Save time & cost in fixed budget projects
In a fixed cost project, finding bugs and fixing them in the early stage of the project proves to be beneficial because when the deadline is here, there is no room for defects and efforts to be made. There will be a spill-over. - Customer satisfaction
A happy customer is not a myth when a quality product is delivered. It helps you gain a larger number of customers. If you are a product-based company, when you deliver the software and customers use it, it will bring more customers and more customers to bring more money and business. When clients receive defect-free software, there will be positive feedback and positive feedback will bring a large number of projects to the business. - Less promotion, more recommendations
A customer would love to use a good quality product. A product won’t need much promotion if a happy customer starts recommending it. So, the cost of marketing is saved as word of mouth will be the source of it. - Profitable
Surely, the idea of hiring QAs does not seem profitable. It makes you think that you are spending more money. However, testing a product before selling it in the market will only increase the number of buyers. Nothing throws a software company out of business than an unsatisfied customer who regrets buying a product that does not work. It’s a long-term gain. - Client confidence
Retaining your client-base so they bring in more projects is only achieved if the very first software you deliver is defect-free. The quality of the product leaves your client satisfied and they will always confide in your ability to deliver a quality product every time. - Saves corporate-level data hazards
If you are deploying your software in an enterprise-level company that involves high-level security of data, without proper QA of the software, it may result in a defect that results in leakage of sensitive data. It is a hazard that’s difficult to overcome on this level of deployment. All of this could be avoided by testing the software beforehand.
All in all, the benefits of quality assurance are significant. Your software and your services gain customers, recognition and market value.
Debunking the myths
Over time you might have heard some myths about Quality Assurance and how it is not necessary or how it adds to the cost and time of the project. However, as of now, these myths have no meaning because almost every software development company hires not only developers but QAs for the projects too. QA reduces costs instead of adding to them. It is surveyed that a product delivered without testing costs a business more than hiring a team for it. A non-tested product is usually buggy, and may not cover the initially set requirements or direction.
Another myth is that QA is only done by the Testers. This is a big no. It is not only the responsibility of the QA but the developer as well. Developers have to give a working code to QA for testing and it cannot happen unless the developer tests it first.
Quality assurance is vital throughout a project’s life cycle. It always adds value to your business and saves you money by making sure that after a product is delivered, it is defect-free and doesn’t cause any problems to the client. Quality assurance and quality control, both fall under quality management and are essential to the STLC process. Testing and development should be done in parallel to avoid the defects found there. Quality delivery builds consumer-client trust, enhances customer satisfaction, and reduces developmental costs, which, in turn, adds money to your business.